
[빡공단 23기] 베어유 하루10분 챌린지_(18일차-실무포토샵)
liChu
·2022. 6. 18. 23:31


👩💻 웹사이트 그리드 해야하는 이유
🚩웹사이트는 너무 복잡해보이면안됨
: 웹사이트 특징은 정보전달
- 가독성이 좋아야함
- 균형도 있어야함
🚩그리드 구성
container - 홈페이지에 들어가는 컨텐츠 폭
margin - 여백
column - 단의 넓이 ( 보통 12단)
cutter - 단과 단 사이의 간격 (보통 10~20을 사용)
: 수치는 정해진건 없지만 기본적인 틀에서 작업 진행
🚩웹 디자인 해상도
1920 x 1080을 기본으로 사용하나, 세로폭은 무한대
(가로폭은 1920, 1600, 1440, 1280, 1080, 1024, 960, 768 등으로 나눔)
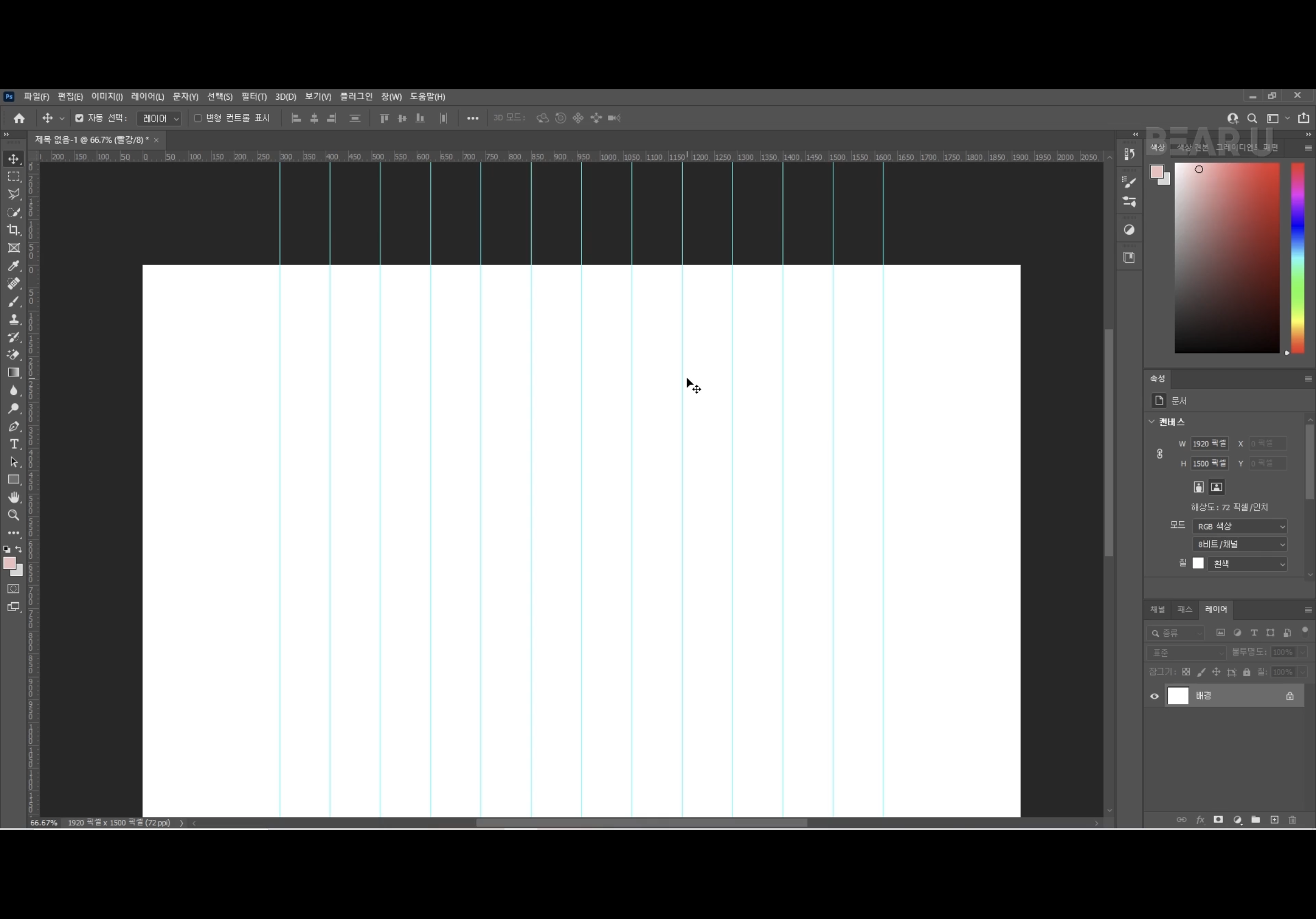
🚩연습하기 ) 1320 container 잡아보기
- 사각형 선택도구 > 크기고정 : 300 설정 > 클릭 > 좌 우가이드선을 잡아주기
: 1320 / 12 =110
- 크기고정 110 > 클릭 > 눈금자로 12개 칸으로 설정해서 칸을 맞추기
- 여백은 20으로 작업하는게 편함
- 크기고장 > 20 > 클릭 > 가이드 선을 잡아서 칸 안에 잡아주기
- 단의 크기는 70으로됨
이때많이사용하는 컨테이너값 1280을 사용하고싶으면 끝의 간격을 한개씩 빼서 사용하면 1280으로바로 작업가능함
🚩 1280기준으로 칼럼 나눠서 작업
cutter = 20
- 2개의 박스를 만들경우 중간에 한칸의 여백이 생김 40 x1 = 40
: (1280 - 40) / 2 = 620px
- 3개의 박스를 만드는 경우 2칸의 여백이 생김 40 x 2 =80
: (1280 - 80) / 3 =400px
이런식으로 계산해서 그리드 사용가능가능!
요새는 홈페이지 디자인 할떄 탈그리드 형식으로 많이 사용은 한다고는 하지만
기본은 알아야하니 많은 도움이 될꺼같당
'강의' 카테고리의 다른 글
| [빡공단 23기] 베어유 하루10분 챌린지_(19일차-실무포토샵) (0) | 2022.06.19 |
|---|---|
| [빡공단 23기] 베어유 하루10분 챌린지_(18일차 - 아이패드드로잉) (0) | 2022.06.18 |
| [빡공단 23기] 베어유 하루10분 챌린지_(17일차 - 아이패드드로잉) (0) | 2022.06.17 |
| [빡공단 23기] 베어유 하루10분 챌린지_(17일차-실무포토샵) (0) | 2022.06.17 |
| [빡공단 23기] 베어유 하루10분 챌린지_(16일차 - 아이패드드로잉) (0) | 2022.06.16 |





