
아톰 에디터 기본 설정(Atom Setting) - 2. Emmet 설치
liChu
·2022. 6. 24. 01:33

이전글에는 기본적인 아톰 설치후, 한글버전으로 변경하는 글을 썼었다.
아톰 에디터 기본 설정(Atom Setting) - 1. 한글화 설정
사실 아톰(Atom) 에디터를 쓰기전까지 Brakets를 사용했었다. 퍼블리셔 준비할때도, 웹디자인 기능사 준비할때도 모두 브라켓을 사용했다보니, 업무할때도 브라켓을 사용했었는데 작년 갑자기 Brack
lm-note.tistory.com
설치후 기본적인 패키지 중 emmet 설치에 대해 써보려고한다.
🎈Emmet 설치
아톰 패키지 설치할때, 제일 불편했던게
사람들이 많이쓰는 패키지를 추천하는항목이 없다는거..?
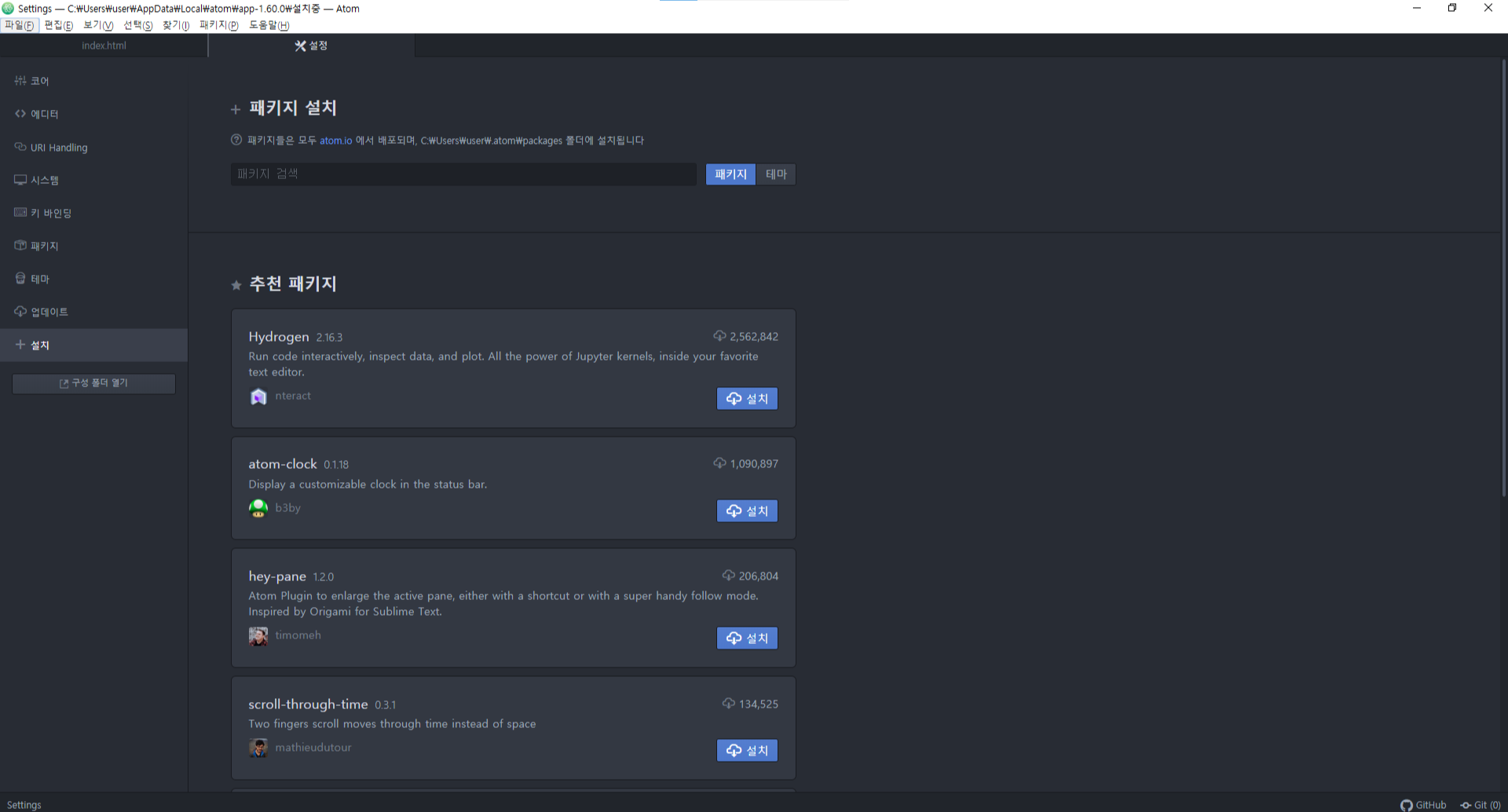
처음에 설치에 들어가면 추천패키지가 있는데,
이건 아무짝에도 쓸모없는것들만 있어서 사실 당황했다.
뭐 쓰다보면 필요한것일수도있겠으나, 내가원한건
당장 내가 아톰을 쓸때, 많이쓰는 패키지 추천을 원했는데
그런건 없고.... 일단 필요한걸 설치하기로했다.


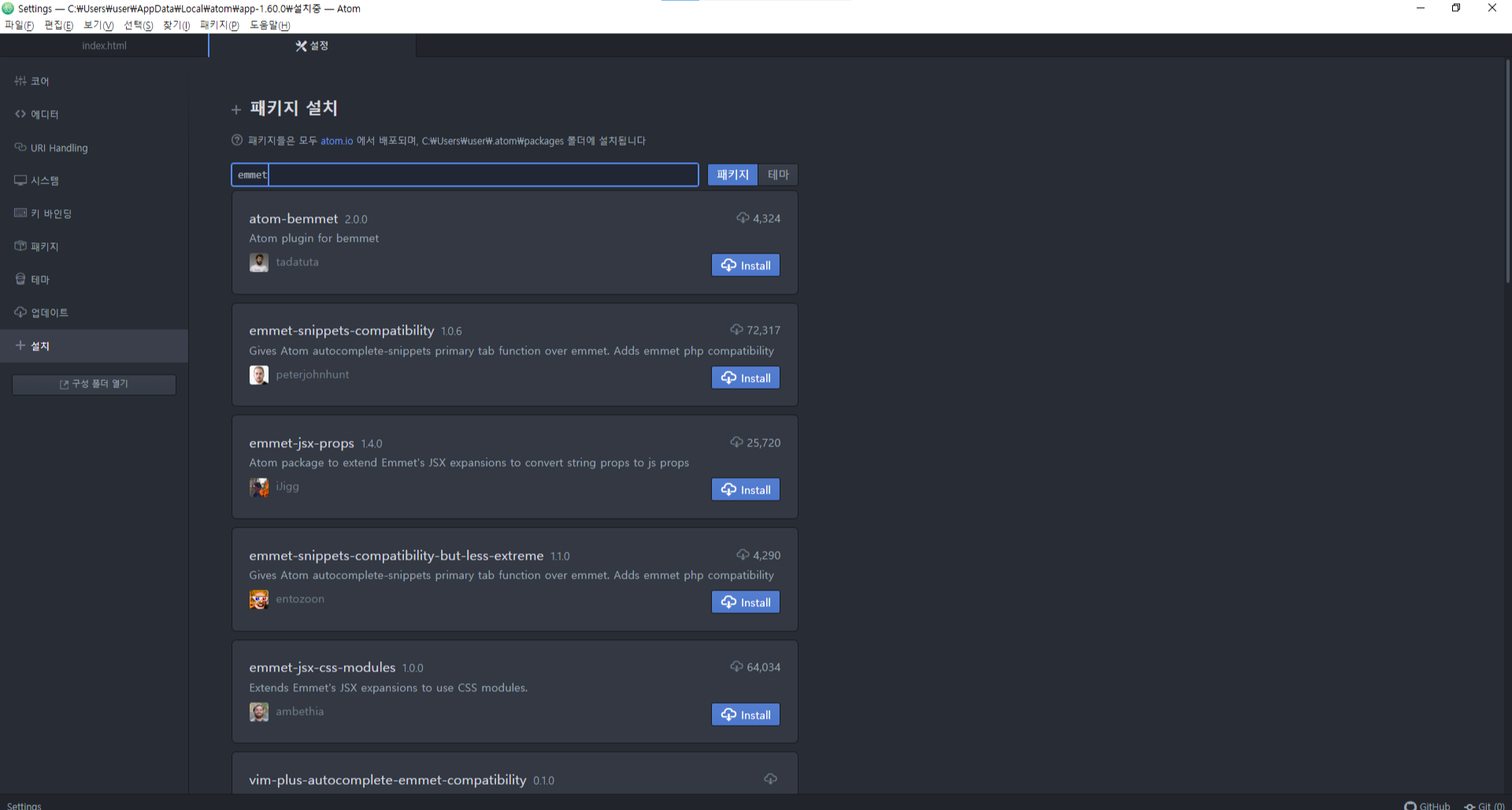
emmet을 검색해도. 사람들이 많이 다운받은순으로 나열된게 아니라는건 좀 짜증나는 일...
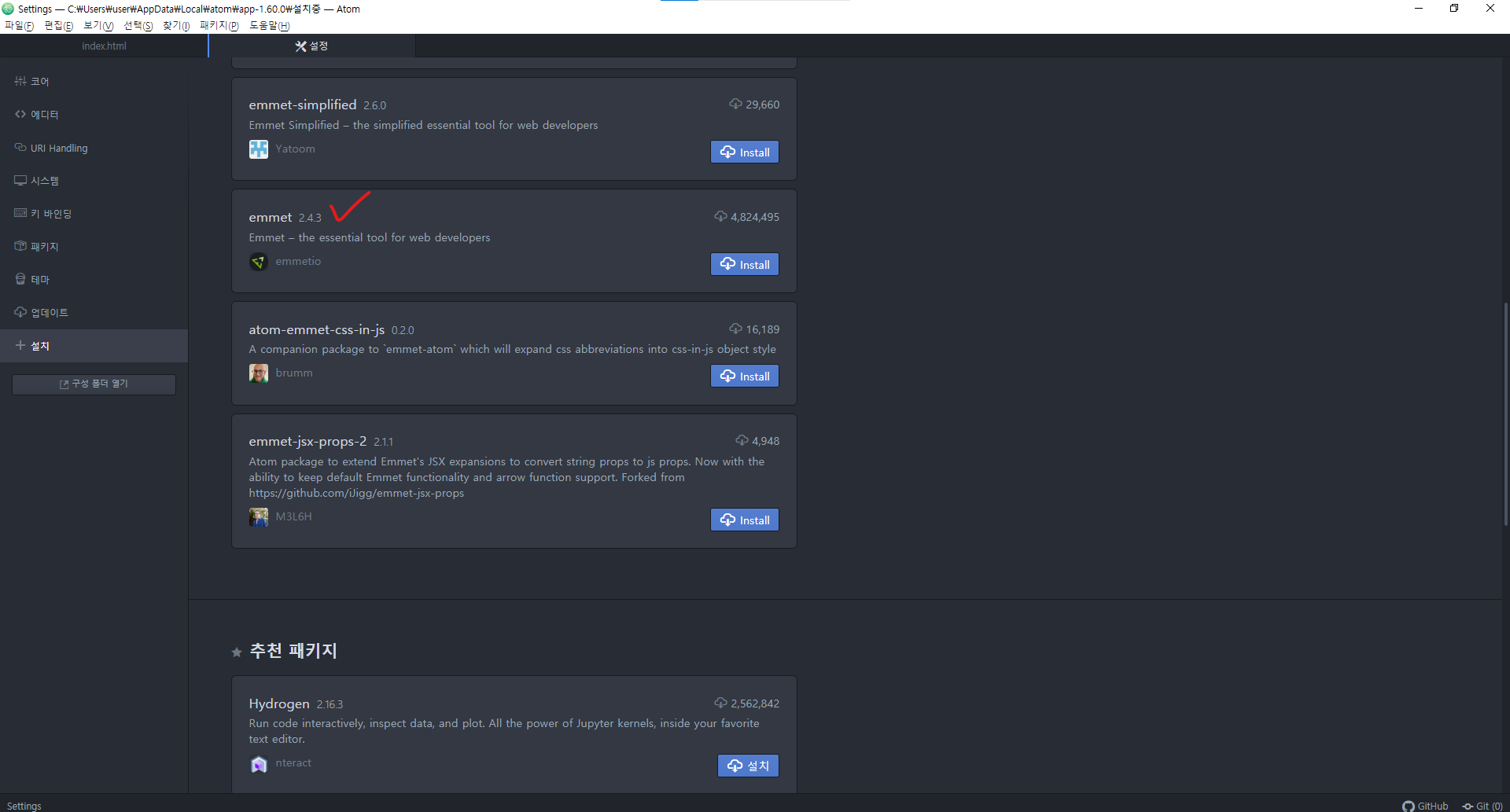
쭉 스크롤 하다보면 emmet이 제일 많이다운 되어있는게 보이는데 그걸 설치하는것을 추천!
emmet
Emmet – the essential tool for web developers
atom.io

여기까지, emmet을 설치하면
무리없이 바로 사용가능하도록 하는 emmet 다운은 끝!
하지만.. 당장 설치하고, emmet만 깔려있다면 문제가없었다.
정말정말 잘 되기때문에...문제가 없는줄만 알았다.
🎈 Emmet을 쓸때, Tab이 작동하지 않는 일이 발생 (해결방법)
atom을 깔고나서 php파일에서 코딩을 하려했는데,
emmet이 작동을 하지않는것이다... 그냥 들여쓰기를... 하는것이였다.
다른 패키지때문인건지 php파일문제인건지,
tab을 눌렀을때 emmet이 작동하지않는부분이 발생했다.

html 파일에서는 tab키가 문제없이 작동하는데
왜..? php파일에서 작업할때 emmet이 작동안되는지는 이해가 되지않았지만
아톰 패키지에 들어가서 확인해보니 무슨말인지는 모르겠지만
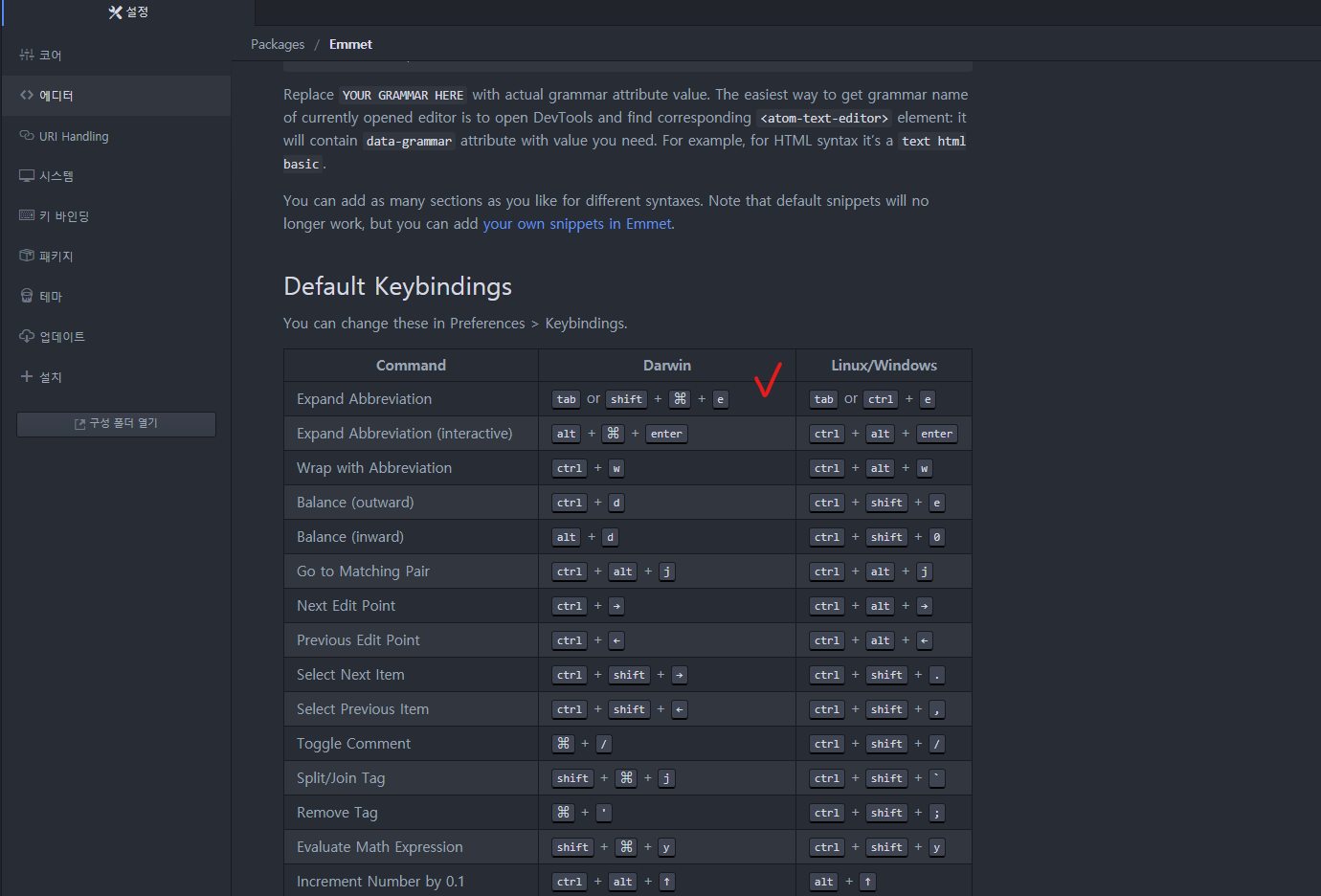
에밋의 단축키 tab을 눌렀을때 작동하는건 Expand Abbreviation 인데,
tab을 눌렀을때 Expand Abbreviation을 작동하게 하는데... 안된다는건 왜냐고 ㅠㅠㅠ
이 Expand Abbreviation를 다른방법으로는 Ctrl + E를 누르면 된다고해서
tab이 아닌 ctrl + e 조합으로 누르니
또 에밋이 작동하는거다.....

하... 진짜 뭘 할려면 영어를 배워야하나 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
일단 다모르겠고, 나는 ctrl + E 말고 tab으로 에밋을 작동시키고싶었다.
또 열심히 구글링해야겠다 생각하는참에
emmet의 기본설명이 쭉 있는데,
무슨말인지 모르겠으니 파파고를 돌렸다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ


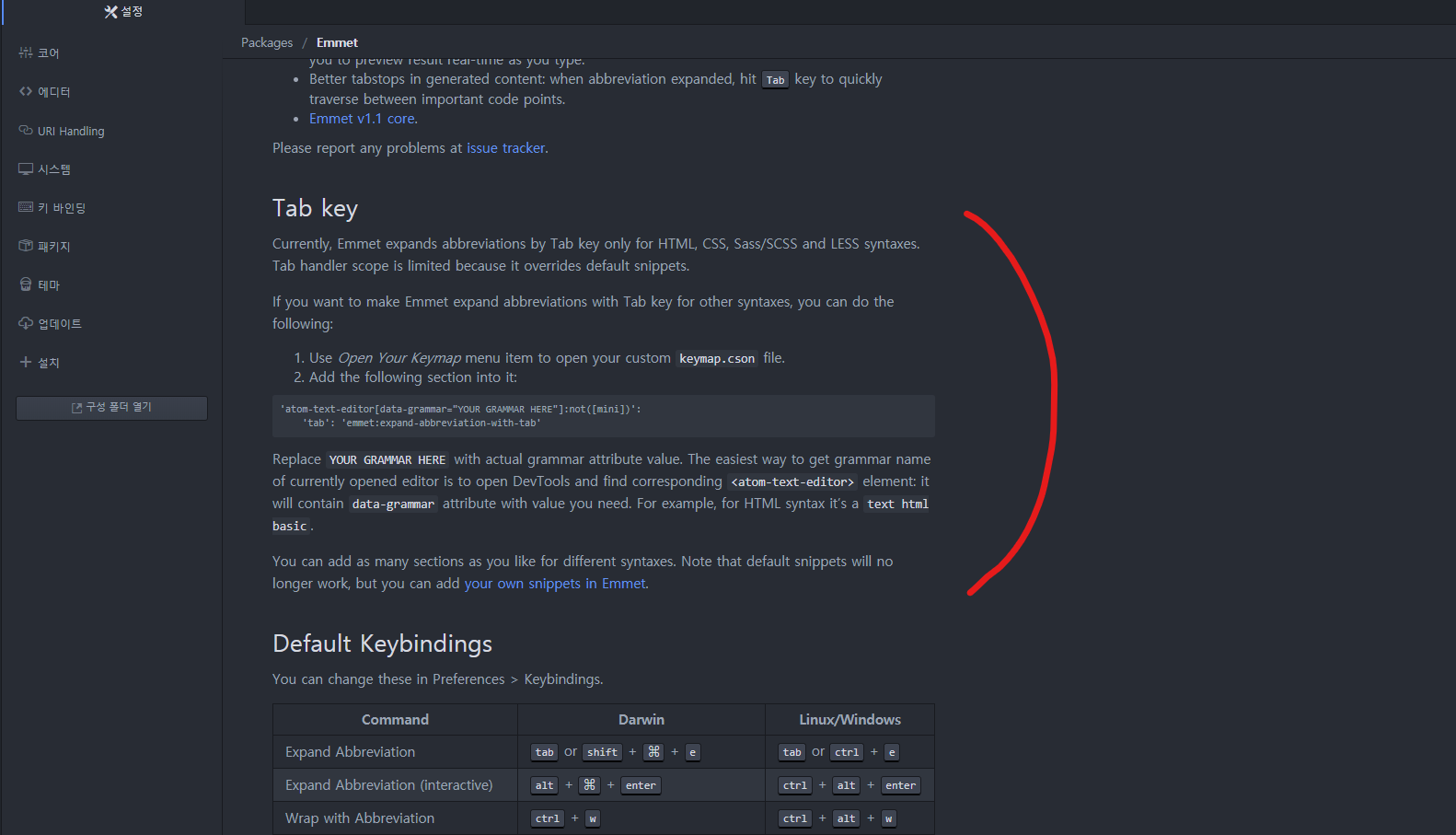
📢 HTML, CSS, Sass/SCSS, LESS 구문에 대해서만 Tab 키로 약어를 확장한다.
라는 이쁜 번역을 보고 설정이 필요하구나.. 라고 생각했고
그 방법은 Keymap 메뉴 항목 > keymap.cson 수정이 필요한걸 알았다.
(한마디로, html / css / sscss / less파일에서만 tab이 작동하고, 그외파일에서 작동하고싶으면 설정이 필요하단 말!!!)
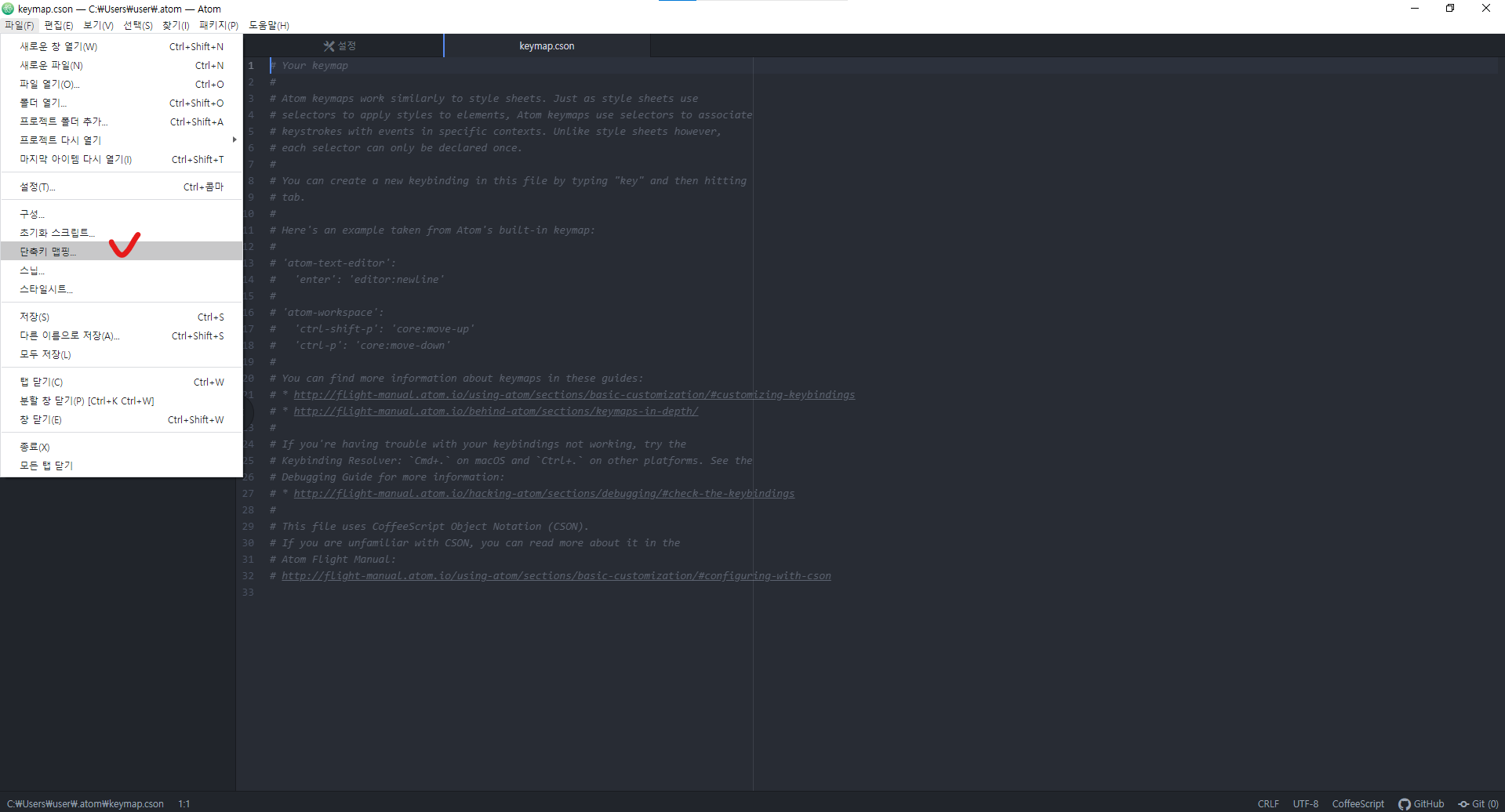
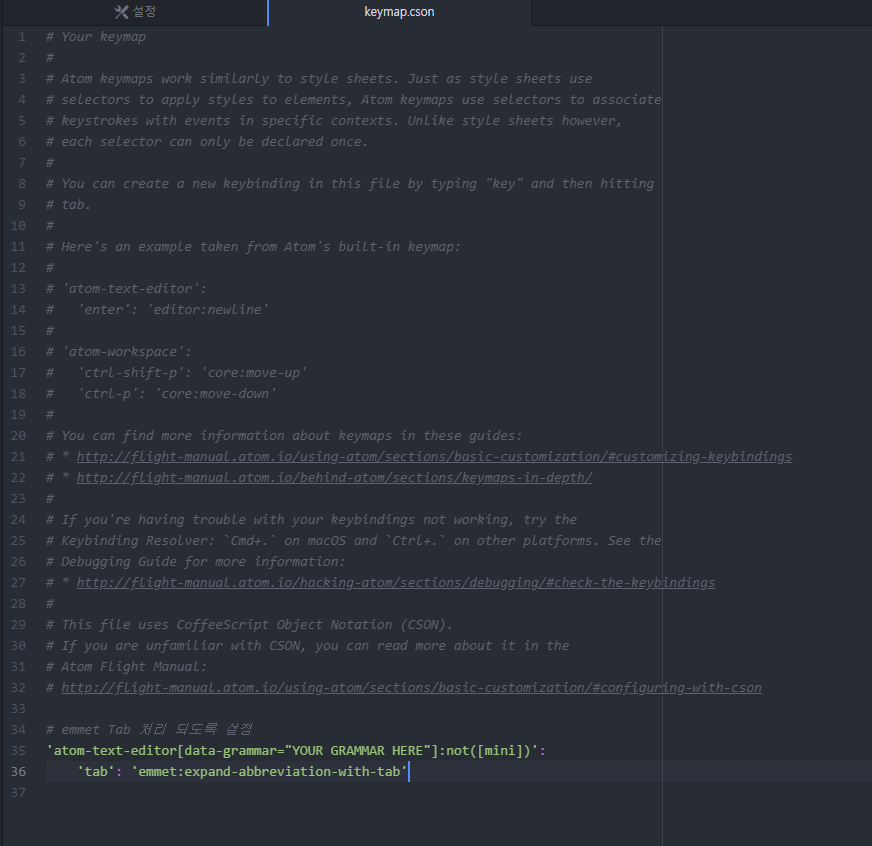
간단하게 상단 파일에 단축키맵핑 이라는 항목이있는데 그 파일을 열면

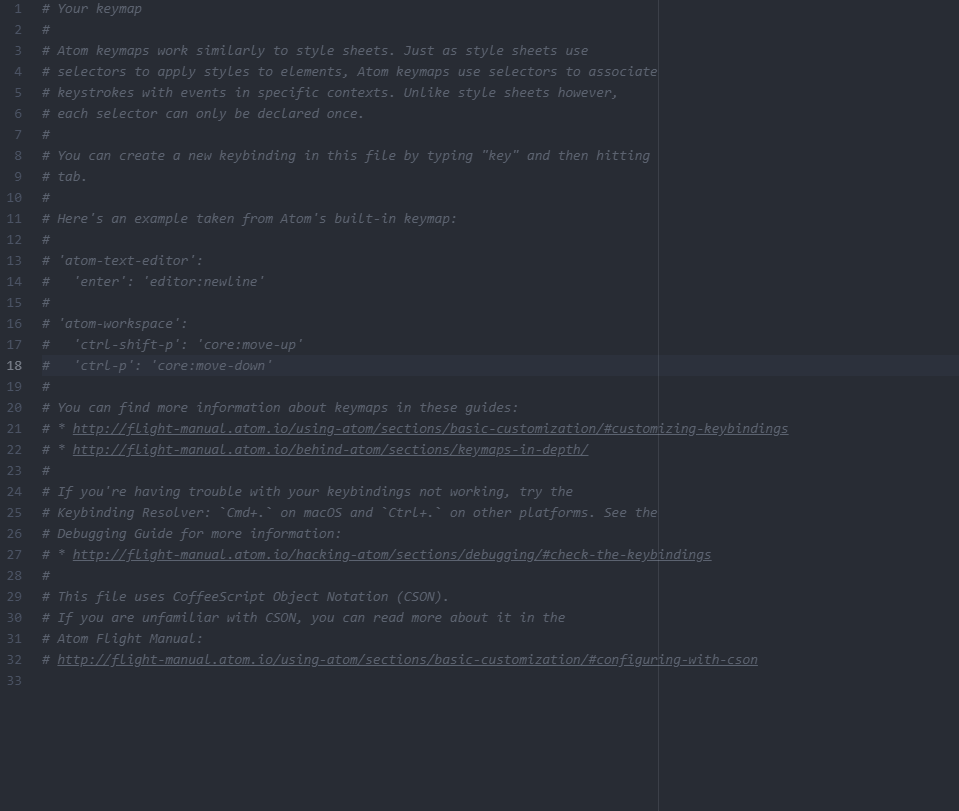
하단과같이 파일이 열리는데, 이쁘게 파일이 열리는데 이곳에


'atom-text-editor[data-grammar="YOUR GRAMMAR HERE"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
이 문구를 추가하면 tab을 쓸수있다는 얘기같아서
이걸 추가했더니 바로된다 바로되!!!!

emmet 하나설치하는데도
atom은 뭐가 이렇게 어렵나..싶어서 짜증이 몰려왔는데
어쩌겠어.............
내가선택한건데 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
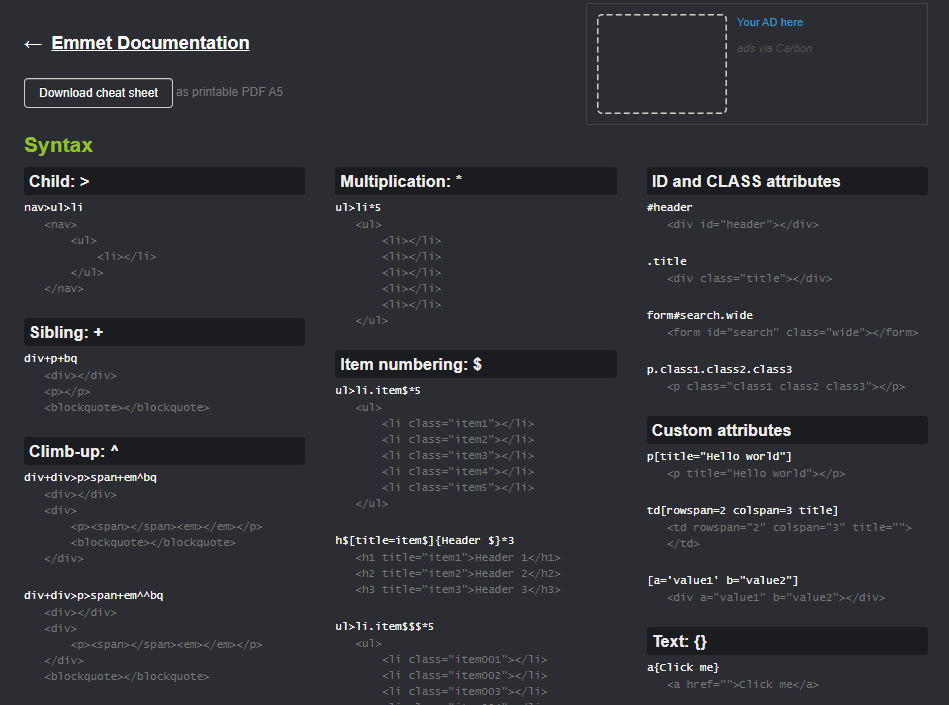
기본적인 emmet 사용법!

나는 제일 많이 쓰는 emmet 방법중에
<!-- Id 이름부여 -->
#header
<div id="header"></div>
<!-- class 이름부여 -->
.header
<div class"header"></div>
<!-- 숫자 넘버링해서 클래스이름이나, 텍스트 기입 -->
li*4>a{$$}
<li><a href="">01</a></li>
<li><a href="">02</a></li>
<li><a href="">03</a></li>
<li><a href="">04</a></li>
div.item$*4
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<div class="item4"></div>
img[src=/img/img0$]*4
<img src="/img/img01" alt="">
<img src="/img/img02" alt="">
<img src="/img/img03" alt="">
<img src="/img/img04" alt="">
이런식으로,
바로 클래스나, 아이디값을 부여할때
클래스 이름을 지을때, 숫자를 붙일때 , 이미지 이름 넘버링한것을 바로 사용해야할때
주로 emmet을 이런식으로 사용하곤한다!
참고해서 사용하면 좋을것 같다!
'Editor' 카테고리의 다른 글
| 아톰 에디터 기본 설정(Atom Packages) - 3. 추천 패키지(1) (0) | 2022.06.25 |
|---|---|
| 아톰 에디터 기본 설정(Atom Setting) - 1. 한글화 설정 (1) | 2022.06.23 |



